STINGER5をWordPressのテーマに選んでみた
2016/05/21
WordPressをインストールして、まずやるべきは記事を書くことではなく、ブログデザインの根幹となる「テーマ」選びです。
ここで言う「テーマ」とは、サイトの外観となるテンプレートの事です。
デフォルトではTwenty FifteenなどのTwentyシリーズが設定されています。
このシリーズはWordPressのオフィシャルテーマで、毎年更新されているため年号が名前になっています。
シンプルで良いんですが、他にも色んなデザインや機能を持ったテーマがあります。
しかし、テーマ選びには注意も必要です。
テーマは慎重に
テーマ選びの注意点として、信頼できないサイトからはダウンロードしない方が良いと言う事です。
テーマやプラグインなどを集めたサイトは数多ありますが、そこには悪意のあるコードを埋め込まれた物が混ざっている事があるので危険です。
管理画面の外観にあるテーマからインストール出来るものなら、WordPress.orgが審査した上で配布しているので信頼できます。
もしくは、サイト運営者自身が製作配布していて、利用者も多く情報が豊富で信頼できるテーマやプラグインなら安心して利用できます。いわゆる人柱が豊富なら安心というやつですねw
そんなこんなで、シンプルなTwentyシリーズをカスタマイズするのが、安心できそうですが、どうせなら楽しようと思い調べていると、ENJI氏製作のSTINGER5という利用者が多いテーマのことを知ったのです。
人柱利用者が多いと言う事は、信頼できるだろうと思い使ってみる事にしました。
STINGER5とは
STINGER5には色々と特徴がありますが、中でも良さそうと思ったのが次に上げることです。
- レスポンシブwebデザイン。スマホページを用意しなくても、ブラウザの幅に合わせて自動でサイズを変更してくれます。
- パンくずリストなどがデフォルトにあるのでプラグインの負荷やコーディングの手間を減らせる。
- HTML5を利用した構造でSEO的にも優れている。
- 日本人の利用者が多いので情報が豊富にある。
他にもあるようですが、初心者には良く分からないので、説明を省きます。
STINGER5を導入する
- まずは、ENJIさんの運営するサイトSTINGER5からファイルをダウンロードします。
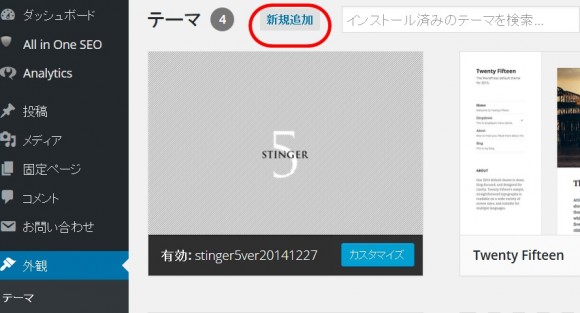
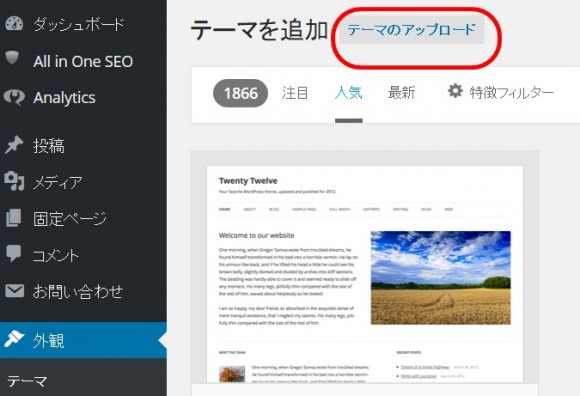
- 次にダウンロードしたZIPファイルをインストールする訳ですが、外観のテーマから新規追加をクリック。

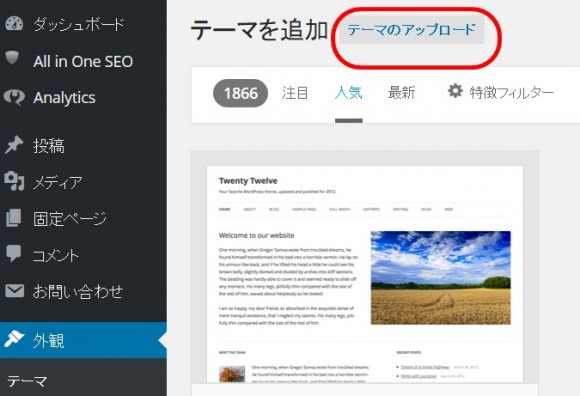
- テーマのアップロードをクリック。

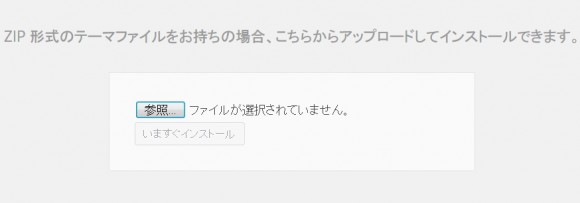
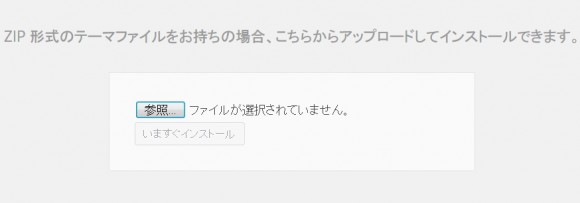
- 参照をクリックして、ZIPファイルを指定する。

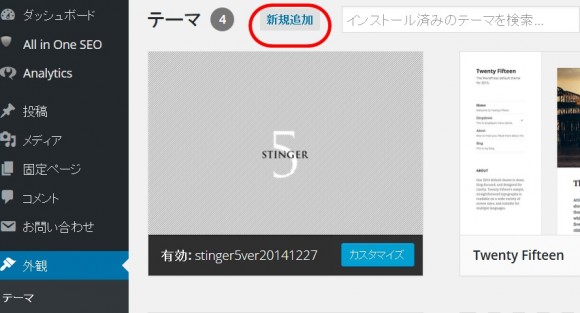
- あとは、外観のテーマでSTINGER5を有効化するだけです。
テーマのカスタマイズ
WordPressの場合、スタイルシート以外にphpファイルを弄る事になります。
また、オリジナルのファイルを弄ると、テーマのアップデート時に上書きされてしまいカスタマイズのやり直しという面倒な事になります。
幸いな事にWorPressには、オリジナルを残しつつカスタマイズする方法として子テーマというものがあるので利用しない手は無いでしょう。
子テーマについては、WordPressのテーマをカスタマイズするなら、まず子テーマを作ろう!の記事を参考にしてみてください。
まとめ
このままだとシンプルで利用者も多く似たり寄ったりなので、記事の投稿を優先しながら、少しずつカスタマイズして、オリジナルなブログデザインになっていければ良いんじゃないかなと。
デザインについてはどうしていいのか分からないですが、取り合えずヘッダー画像は消しました。うちのブログ名はSTINGER5ではないのでw
カスタマイズは凝り出すと切りがなく時間も費やしそうなので、せめて記事にして元を取りたいですねw
関連記事
-

-
挿入画像のデフォルト値を変更して無駄な手間を省こう
WordPressで画像を挿入する時の話しですが、気が付いたら毎度ブログに表示す …
-

-
WordPressで定番のメールフォーム用プラグイン「Contact Form 7」を導入する
ブログには、お問い合わせ用のメールフォームが必須ですよね。 記事の内容に関する問 …
-

-
変更不可能なWordPressのログインIDを変えてセキュリティアップする方法
ログインIDなんてニックネームみたいなものだからと、適当に付けている人は多いので …
-

-
AddQuicktagプラグインでタグ打ちをとことん手抜きしよう
TinyMCE Advancedで基本的な機能は揃える事が出来たのですが、他にも …
-

-
「SyntaxHighlighter Evolved」と「SH TinyMCE Button」を使ってコードをスマートに表示する
相変わらず四苦八苦しているのですが、今回はソースコードをどうやって綺麗にブログに …
-

-
WordPressのテーマをカスタマイズするなら、まず子テーマを作ろう!
そろそろブログのデザインをどうにかしたいなと思うわけですが、どうやらいきなりテー …
-

-
WordPressをインストールした後やっておきたい事のまとめ
新しいサイトを作って、WordPressをインストールした後に毎回しておくべき事 …
-

-
STINGER5の子テーマでCSSが上手く反映されない原因を解決!
子テーマを作ったので、取り合えず文字サイズでも変更してみようと思ったのですが、な …
-

-
Google ChromeでWPの管理画面が崩れた時の対処方法
みなさん普段、WordPressの作業をどのブラウザでしていますか? 私は、Fi …
-

-
ブログのファビコンを変更しました
ブログのファビコンをSTINGER5のまま放置していたので、そろそろ変えることに …