Google Analytics Dashboard for WPを導入してWordPressで解析確認!エラーが出た時の対処方法あり
2016/11/14
Google Analyticsでアクセスを確認したいけど、その度にログインするのは面倒です。
ログインしっぱなしでいいじゃんって思うんですが、グーグルにログインしたまま色々と検索するのは何となく嫌なのでw
どうせなら、WordPressの管理画面でチェック出来ると便利だなと思っていたら、打って付けのプラグインがありました。
目次
Google Analytics Dashboard for WPを導入する
WordPressのダッシュボードでアクセス解析が出来る便利なプラグインです。
プラグインを追加する
- 管理画面のプラグインから新規追加をクリック。
- 検索窓にプラグイン名「Google Analytics Dashboard for WP」を入力してEnter。
- 見つかったら、いますぐインストールをクリック。
- プラグインを有効化をクリック。
設定する
当然ですが、Google Analyticsのアカウントが必要です。
アカウントの取得方法は、こちらの記事、アクセス解析ツールのド定番「Google Analytics」を導入してアクセスを管理しようを参考にしてください。
アカウントを設定する
- あらかじめGoogle analyticsにログインしておきます。
- 管理画面メニューのGoogleアナリティクスをクリック。
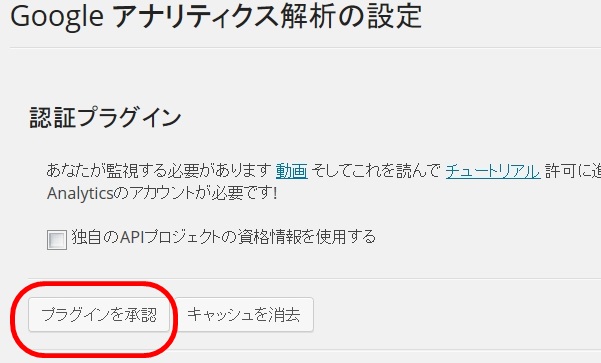
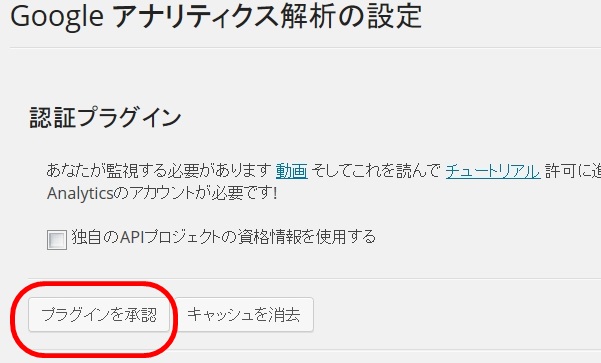
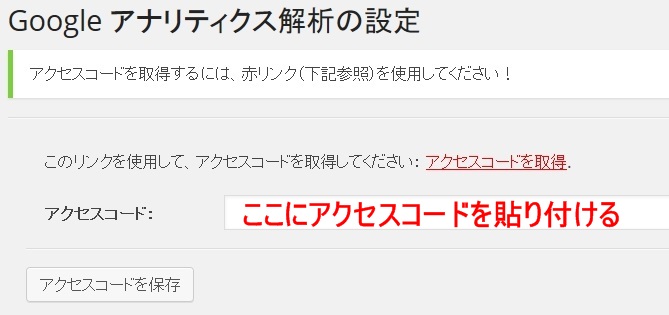
- Google アナリティクスの解析の設定のプラグインを承認をクリック。

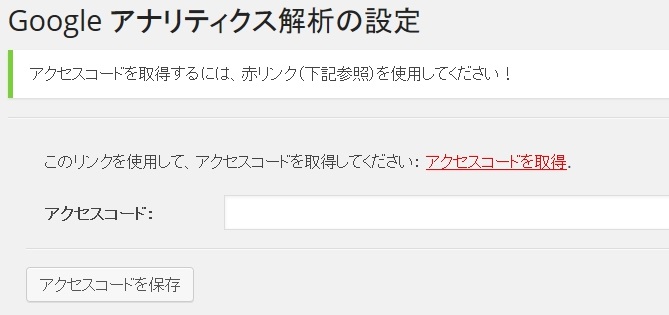
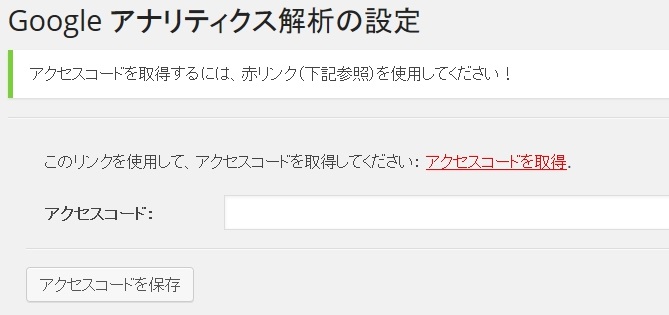
- アクセスコードを取得をクリック。

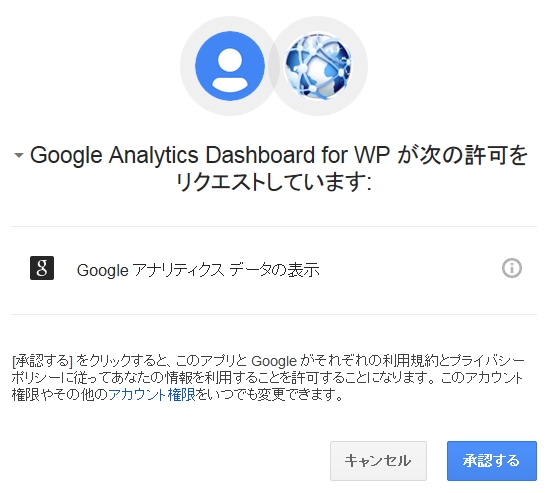
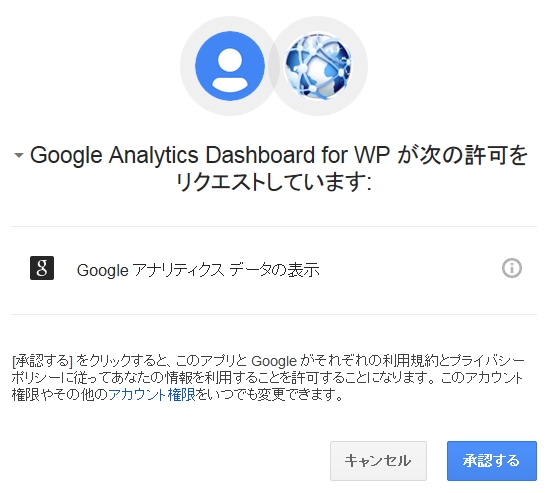
- 承認するをクリック。

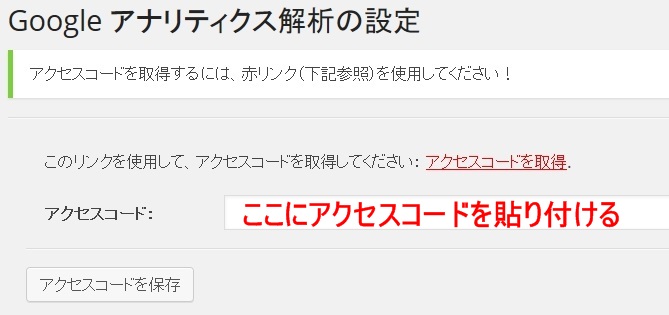
- アクセスコードが表示されるのでコピーする。

- アクセスコードを貼り付けて、アクセスコードを保存をクリック。

- 一般設定でサイトのビューを設定します。

この様にダッシュボードで解析結果を確認できます。
左側のアクセスが多いのは、リファラスパムです(笑)アナリティクスでスパムと思われるアクセスを解析から除外設定したら、まあまだこんなものです・・・。
地域の設定
解析項目の地域で、初期設定のままだと世界地図が表示されています。
メインの利用者は日本からのみだと、日本国内だけ分かればいいので、表示を日本地図に変えます。
管理画面メニューの「Googleアナリティクス」からバックエンド設定に移動します。
地域設定の「対象国を地図に指定」に大文字の「JP」を入力します。
 日本のどこからアクセスが多いのか分かると、記事作りにも役立つかもしれませんね。
日本のどこからアクセスが多いのか分かると、記事作りにも役立つかもしれませんね。
まあ大体、人口の多い順ですが。。。
アナリティクスコードの2重表示に注意!
「Google Analytics Dashboard for WP」を導入すると、解析コードを自動的に埋め込んでくれます。
自分で直接、header.phpに解析コードを埋め込んだり、「Google Analytics by Yoast」を使って解析コードを埋め込むと、2重で表示されます。
解析コードが2重表示されると、PV数が2倍になり正しい結果を見ることが出来なくなります。
確認方法ですが、まず解析結果の直帰率が1桁台と極端に小さくなっていれば、間違いなく2重表示です。通常は50%~90%くらいなので1桁台は、ほとんどありえません。
次にブラウザに自分のサイトを表示して、右クリックから「ソースを表示」でソースコードを表示します。ただしログインユーザーを除外している場合は解析コードは表示されないので、別のブラウザを使ってください。
「UA-」を検索ワードにすると、すぐに見つかると思います。
header.phpの直接埋め込みか「Google Analytics by Yoast」を削除すると解決するので、今すぐ対策しましょう。
PV数が半分になるので、がっかりしますが、仕方ありませんね。。。
突然エラーで利用できなくなった時の対処
一定期間、利用しているとエラーが発生して利用できなくなる場合があるようです。同時に2つのブログでエラーが出たので原因を調べてみました。(2016年11月追記)
エラーコードを見ると原因は、”invalid_grant”と出ています。
これは、どうやらアナリティクスへのアクセスコードに有効期限があるためアクセスできなくなったみたいです。
対処方法は、改めでアクセスコードを設定し直すだけです。
WordPressの管理画面のアナリティクスのページの「許可をクリア」でリセットします。
次に「プラグインを承認」→「アクセスコードを取得」の順に進みます。
アナリティクスからアクセスコードをコピーして、貼り付けて「アクセスコードを保存」して完了です。
詳しくは上の設定する項目を参考にしてください。
まとめ
プラグインの導入で、すぐにアクセスを確認できるようになりました。
毎日確認してモチベーションを上げたり下げたりしましょうw
関連記事
-

-
STINGER5をWordPressのテーマに選んでみた
WordPressをインストールして、まずやるべきは記事を書くことではなく、ブロ …
-

-
リビジョンは便利機能だけど、溜まり続けるので何とかするプラグイン「Revision Control」と「Delete Revision Manager」
記事を書いていると、保存する前にうっかりページを移動したり、閉じてしまう事があり …
-

-
Google Analyticsでリファラスパムを解析結果から除外する
唐突ですが、アクセス解析グラフをご覧下さい。 解析グラフの左側が荒ぶっているのは …
-

-
Google ChromeでWPの管理画面が崩れた時の対処方法
みなさん普段、WordPressの作業をどのブラウザでしていますか? 私は、Fi …
-

-
TinyMCE Advancedを導入してブログ記事の作成を捗らせよう
ビジュアルエディタは楽で良いですね。 テキストエディタだと、コードとテキストがご …
-

-
Google Analytics by Yoastを使えばトラッキングコードを貼るのも簡単です!
解析ツールの定番Google Analytics(アナリティクス)を導入するとき …
-

-
WordPressをインストールした後やっておきたい事のまとめ
新しいサイトを作って、WordPressをインストールした後に毎回しておくべき事 …
-

-
変更不可能なWordPressのログインIDを変えてセキュリティアップする方法
ログインIDなんてニックネームみたいなものだからと、適当に付けている人は多いので …
-

-
Googleアナリティクスから自己アクセスを除外する方法
アナリティクスを導入してから数日後に確認してみると、日本からのアクセスが結構あり …
-

-
ブログのファビコンを変更しました
ブログのファビコンをSTINGER5のまま放置していたので、そろそろ変えることに …
- PREV
- ブログのファビコンを変更しました
- NEXT
- パーマリンクを後から変更すると面倒な事になります。