WordPressのログインIDがバレるのをEdit Author Slugで防ぐ
2016/05/21
ヤバイよヤバイよ、何て仕様なんだあ。何がヤバイかと言うと、ログインIDがダダ漏れだったんですよw

ログインIDは、パスワードと違って、入力画面上で隠されていなかったり、ニックネームに設定してネット上に公開されていたりします。なぜかは分かりませんが・・・。
WordPressもログインIDのセキュリティは甘いようで、何とある方法で部外者にIDが筒抜けになるのですよ(汗)
目次
ログインIDがバレる理由
ある方法とは、「http://サイト名/?author=1」をアドレスバーに入れて検索すると、「http://サイト名/author/ログインID」と表示してしまうのです。
?author=1の数字の部分は管理画面に設定されたユーザー番号で、2以降を入力するといずれ正解して、IDが分かってしまいます。あとは、パスワードに対してブルートフォースアタック(総当り攻撃)を仕掛けるだけとなります。
ブルートフォースアタックとは、プログラムを使って総当りでパスワードなどを入力し、暗号を解析するクラッキング行為です。IDが分かっているとパスワードのみの攻撃に絞れるので狙われやすくて危険です。
それじゃあIDを隠そうか。と言うのが「Edit Author Slug」というプラグインです。
幸いにもまだ誰も来てない様なので、さっさと対策しましょう。
Edit Author Slugを導入する
プラグインのインストール手順
- 管理画面のプラグインから新規追加をクリックします。
- 検索窓にプラグイン名「Edit Author Slug」を入力してEnterキーを押す。
- いますぐインストールをクリック。
- プラグインを有効化をクリック。
Edit Author Slugを設定する
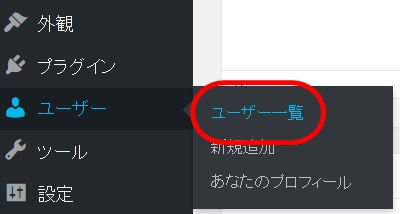
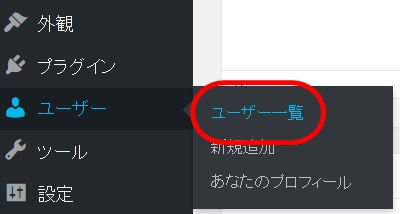
- ユーザーにカーソルを合わせてユーザー一覧をクリック。

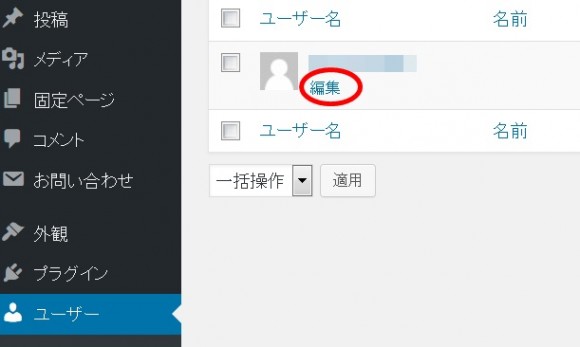
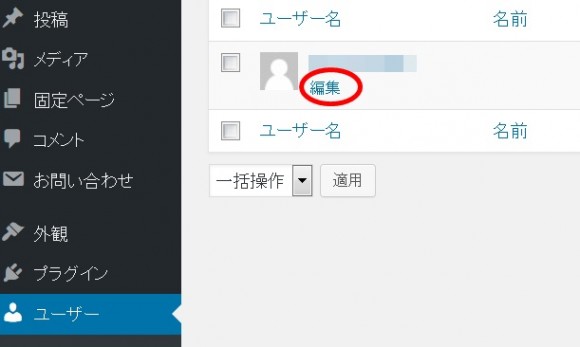
- ユーザー名にカーソルを合わせると表示される編集をクリック。

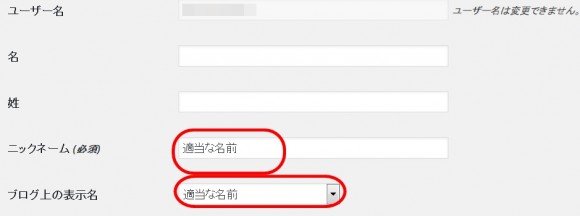
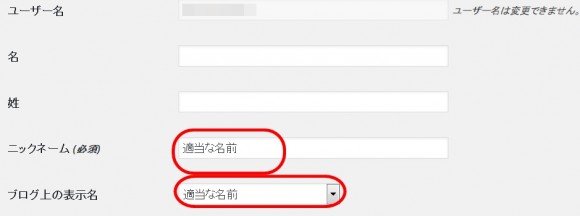
- プロフィール画面のニックネームに適当な名前を入力。
- ブログ上の表示名をニックネームに合わせる。

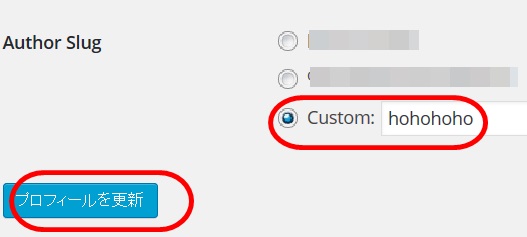
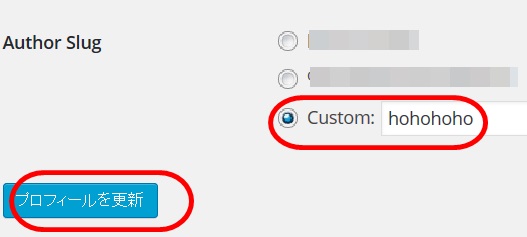
- Customにチェックを入れる。空欄のままだとページが存在しない(404)となるので適当な文字を入力。リンク切れはSEO的にも×なので。

Customに入力した文字が、「http://サイト名/author/xxxxx」のxxxxx部分に表示されます。

ログインIDを変更する方法
一度ログインID(ユーザー名)を登録すると、通常は変更できません。

しかし、WordPressは、ユーザーを変更する事で、IDを変えられます。詳しくは、変更不可能なWordPressのログインIDを変えてセキュリティアップする方法の記事を参考にしてください。
まとめ
これでログインIDが簡単にバレる事はなくなりました。
やっぱりIDとパスワードのダブルでログイン制限できた方が安心ですよね。
関連記事
-

-
Akismetでスパムコメントをフィルタリングする
我がブログ最初の訪問者はスパムサイト様でした(笑)どこから嗅ぎ付けるの分かりませ …
-

-
挿入画像のデフォルト値を変更して無駄な手間を省こう
WordPressで画像を挿入する時の話しですが、気が付いたら毎度ブログに表示す …
-

-
「Table of Contents Plus」プラグインで目次を簡単に作成!
雑誌を読む時は、まず目次から見るという人は多いと思います。 目次を見ると、記事の …
-

-
「SyntaxHighlighter Evolved」と「SH TinyMCE Button」を使ってコードをスマートに表示する
相変わらず四苦八苦しているのですが、今回はソースコードをどうやって綺麗にブログに …
-

-
エックスサーバーにWordPressをインストールする
サーバーを借りました、ドメインも取りました、次が何をするの? それは、WordP …
-

-
ビジュアルエディタのレイアウトをブログと同じにする
記事を書いてはプレビュー、また書いてはプレビュー・・・・・ 少々几帳面なのか、文 …
-

-
WordPressで定番のメールフォーム用プラグイン「Contact Form 7」を導入する
ブログには、お問い合わせ用のメールフォームが必須ですよね。 記事の内容に関する問 …
-

-
アイキャッチ画像を記事の先頭に自動で表示させる簡単な方法!
記事の先頭に画像があると、見栄えが良さそうだなと思います。 しかし、アイキャッチ …
-

-
リビジョンは便利機能だけど、溜まり続けるので何とかするプラグイン「Revision Control」と「Delete Revision Manager」
記事を書いていると、保存する前にうっかりページを移動したり、閉じてしまう事があり …
-

-
AddQuicktagプラグインでタグ打ちをとことん手抜きしよう
TinyMCE Advancedで基本的な機能は揃える事が出来たのですが、他にも …