STINGER5をWordPressのテーマに選んでみた
2016/05/21
WordPressをインストールして、まずやるべきは記事を書くことではなく、ブログデザインの根幹となる「テーマ」選びです。
ここで言う「テーマ」とは、サイトの外観となるテンプレートの事です。
デフォルトではTwenty FifteenなどのTwentyシリーズが設定されています。
このシリーズはWordPressのオフィシャルテーマで、毎年更新されているため年号が名前になっています。
シンプルで良いんですが、他にも色んなデザインや機能を持ったテーマがあります。
しかし、テーマ選びには注意も必要です。
テーマは慎重に
テーマ選びの注意点として、信頼できないサイトからはダウンロードしない方が良いと言う事です。
テーマやプラグインなどを集めたサイトは数多ありますが、そこには悪意のあるコードを埋め込まれた物が混ざっている事があるので危険です。
管理画面の外観にあるテーマからインストール出来るものなら、WordPress.orgが審査した上で配布しているので信頼できます。
もしくは、サイト運営者自身が製作配布していて、利用者も多く情報が豊富で信頼できるテーマやプラグインなら安心して利用できます。いわゆる人柱が豊富なら安心というやつですねw
そんなこんなで、シンプルなTwentyシリーズをカスタマイズするのが、安心できそうですが、どうせなら楽しようと思い調べていると、ENJI氏製作のSTINGER5という利用者が多いテーマのことを知ったのです。
人柱利用者が多いと言う事は、信頼できるだろうと思い使ってみる事にしました。
STINGER5とは
STINGER5には色々と特徴がありますが、中でも良さそうと思ったのが次に上げることです。
- レスポンシブwebデザイン。スマホページを用意しなくても、ブラウザの幅に合わせて自動でサイズを変更してくれます。
- パンくずリストなどがデフォルトにあるのでプラグインの負荷やコーディングの手間を減らせる。
- HTML5を利用した構造でSEO的にも優れている。
- 日本人の利用者が多いので情報が豊富にある。
他にもあるようですが、初心者には良く分からないので、説明を省きます。
STINGER5を導入する
- まずは、ENJIさんの運営するサイトSTINGER5からファイルをダウンロードします。
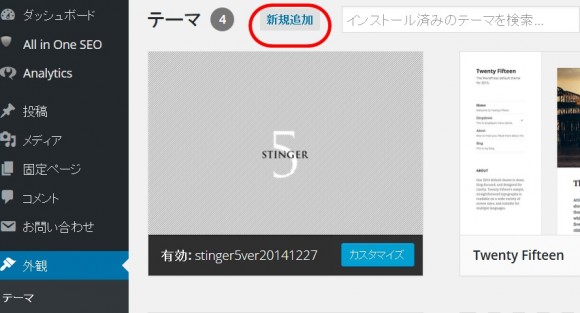
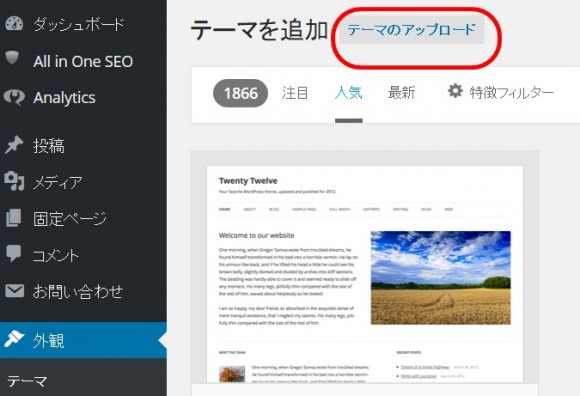
- 次にダウンロードしたZIPファイルをインストールする訳ですが、外観のテーマから新規追加をクリック。

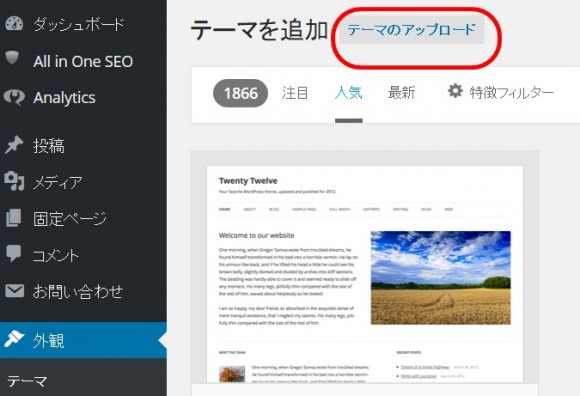
- テーマのアップロードをクリック。

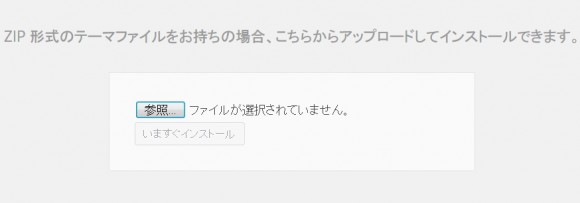
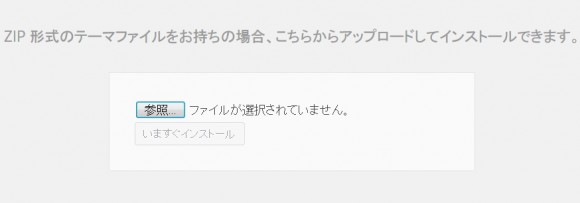
- 参照をクリックして、ZIPファイルを指定する。

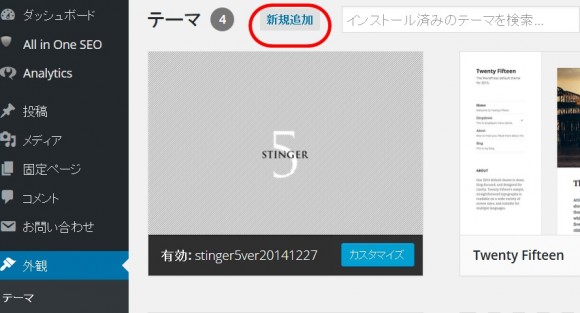
- あとは、外観のテーマでSTINGER5を有効化するだけです。
テーマのカスタマイズ
WordPressの場合、スタイルシート以外にphpファイルを弄る事になります。
また、オリジナルのファイルを弄ると、テーマのアップデート時に上書きされてしまいカスタマイズのやり直しという面倒な事になります。
幸いな事にWorPressには、オリジナルを残しつつカスタマイズする方法として子テーマというものがあるので利用しない手は無いでしょう。
子テーマについては、WordPressのテーマをカスタマイズするなら、まず子テーマを作ろう!の記事を参考にしてみてください。
まとめ
このままだとシンプルで利用者も多く似たり寄ったりなので、記事の投稿を優先しながら、少しずつカスタマイズして、オリジナルなブログデザインになっていければ良いんじゃないかなと。
デザインについてはどうしていいのか分からないですが、取り合えずヘッダー画像は消しました。うちのブログ名はSTINGER5ではないのでw
カスタマイズは凝り出すと切りがなく時間も費やしそうなので、せめて記事にして元を取りたいですねw
関連記事
-

-
Akismetでスパムコメントをフィルタリングする
我がブログ最初の訪問者はスパムサイト様でした(笑)どこから嗅ぎ付けるの分かりませ …
-

-
Google Analytics by Yoastを使えばトラッキングコードを貼るのも簡単です!
解析ツールの定番Google Analytics(アナリティクス)を導入するとき …
-

-
ビジュアルエディタのレイアウトをブログと同じにする
記事を書いてはプレビュー、また書いてはプレビュー・・・・・ 少々几帳面なのか、文 …
-

-
WordPressのテーマをカスタマイズするなら、まず子テーマを作ろう!
そろそろブログのデザインをどうにかしたいなと思うわけですが、どうやらいきなりテー …
-

-
サイドバー広告を表示させ続ける追尾広告の実装方法【STINGER5】
アフィリエイトについて扱ってるブログなのに、今まで広告を全く掲載していませんでし …
-

-
エックスサーバーにWordPressをインストールする
サーバーを借りました、ドメインも取りました、次が何をするの? それは、WordP …
-

-
Google ChromeでWPの管理画面が崩れた時の対処方法
みなさん普段、WordPressの作業をどのブラウザでしていますか? 私は、Fi …
-

-
WordPressをインストールした後やっておきたい事のまとめ
新しいサイトを作って、WordPressをインストールした後に毎回しておくべき事 …
-

-
リビジョンは便利機能だけど、溜まり続けるので何とかするプラグイン「Revision Control」と「Delete Revision Manager」
記事を書いていると、保存する前にうっかりページを移動したり、閉じてしまう事があり …
-

-
ブログのファビコンを変更しました
ブログのファビコンをSTINGER5のまま放置していたので、そろそろ変えることに …