WordPressで定番のメールフォーム用プラグイン「Contact Form 7」を導入する
2016/05/21
ブログには、お問い合わせ用のメールフォームが必須ですよね。
記事の内容に関する問い合わせや、相互リンクの申し込み、広告の依頼などもメールでやり取りするのが一般的ですからね。
当ブログも設置しないといけなかったのですが、あまりにもアクセスがないので必要なさげで放置していましたw。
WordPressには、定番の便利なプラグインがあるので導入しましょう。何事も定番からです。
目次
Contact Form 7を導入する
Contact Form 7は製作者が日本人のプラグインです。
プラグインを追加する
- 管理画面メニューの「プラグイン」から新規追加をクリック。
- 検索窓にプラグイン名「Contact Form 7」を入力してクリック。
※Contact Form以降の部分は、半角スペースと半角の7以外だと本家とは違うものが出てくるの注意してください。
- 見つかったら、いますぐインストールをクリック。
※浮世絵風の富士山がサムネイルで、作者は「Takayuki Miyoshi」です。
- プラグインを有効化をクリック。
設定方法
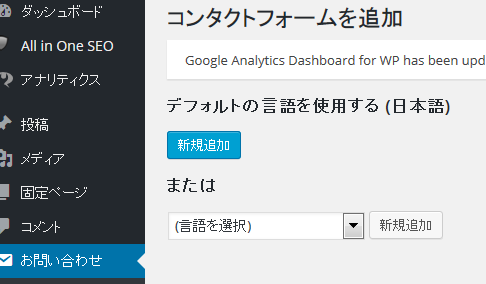
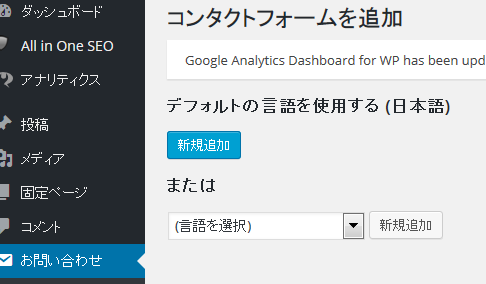
- 管理画面メニューの「お問い合わせ」から新規追加をクリックします。
- 「コンタクトフォームを追加の画面」で新規追加をクリックします。

- 初期状態では、お名前・メールアドレス・題名・メッセージ本文・送信ボタンが設定されています。取り合えず保存します。

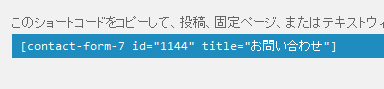
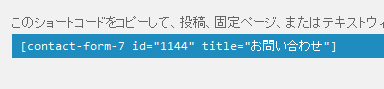
- ショートコードが出現するので、コピーしてメールフォームを表示したい箇所に貼り付けます。貼り付け方は後述します。

お問い合わせフォーム用のページを作成する
お問い合わせ用の固定ページを用意するのが一般的でしょう。
正しくメールが送られるか、念のためにメールを送信してみましょう。
メールは管理画面メニューの「設定」のメールアドレスに記入したメルアドに送られてくるはずです。
お問い合わせフォームへのリンクをメニューに追加する
メニューにお問い合わせ用のページを追加します。
メニューに追加されました。
カスタマイズする
管理画面メニューの「お問い合わせ」から下図の編集をクリックします。
フォームの編集
チェックボックスを付ける
色々と設定できますが、チェックボックスについて説明します。
デフォルトのままだと、メッセージ本文以外の項目でEnterを押すと送信されてしまいます。
スパムメール防止や送信前に確認をしてもらうためにチェックボックスを付けます。チェックを入れないと送信できないようにするわけです。
チェックボックスをクリックすると下図のポップアップ画面が出ます。
送信の手前にコードを貼り付けます。
チェックボックスが追加されました。
まとめ
Contact Form 7を使うと、簡単にお問い合わせ用のフォームを追加できます。カスタマイズも色々できるので、サイトに必要な設定を考えてみるといいでしょう。
広告依頼とか友好的なお問い合わせが、たくさん来るといいですね。
関連記事
-

-
TinyMCE Advancedを導入してブログ記事の作成を捗らせよう
ビジュアルエディタは楽で良いですね。 テキストエディタだと、コードとテキストがご …
-

-
Akismetでスパムコメントをフィルタリングする
我がブログ最初の訪問者はスパムサイト様でした(笑)どこから嗅ぎ付けるの分かりませ …
-

-
変更不可能なWordPressのログインIDを変えてセキュリティアップする方法
ログインIDなんてニックネームみたいなものだからと、適当に付けている人は多いので …
-

-
Google ChromeでWPの管理画面が崩れた時の対処方法
みなさん普段、WordPressの作業をどのブラウザでしていますか? 私は、Fi …
-

-
WordPressのテーマをカスタマイズするなら、まず子テーマを作ろう!
そろそろブログのデザインをどうにかしたいなと思うわけですが、どうやらいきなりテー …
-

-
STINGER5の子テーマでCSSが上手く反映されない原因を解決!
子テーマを作ったので、取り合えず文字サイズでも変更してみようと思ったのですが、な …
-

-
AddQuicktagプラグインでタグ打ちをとことん手抜きしよう
TinyMCE Advancedで基本的な機能は揃える事が出来たのですが、他にも …
-

-
Google Analytics by Yoastを使えばトラッキングコードを貼るのも簡単です!
解析ツールの定番Google Analytics(アナリティクス)を導入するとき …
-

-
リビジョンは便利機能だけど、溜まり続けるので何とかするプラグイン「Revision Control」と「Delete Revision Manager」
記事を書いていると、保存する前にうっかりページを移動したり、閉じてしまう事があり …
-

-
WordPressをインストールした後やっておきたい事のまとめ
新しいサイトを作って、WordPressをインストールした後に毎回しておくべき事 …