サイドバー広告を表示させ続ける追尾広告の実装方法【STINGER5】
アフィリエイトについて扱ってるブログなのに、今まで広告を全く掲載していませんでしたが、最近ようやく設置したので、広告の扱いについても記事にしていこうと思います。
今回は、サイドバー広告の見せ方のひとつ、追尾広告です。
追尾広告をサイドバーに表示する方法
追尾広告について
サイドバーに広告を設置しても、記事の方が長いと画面から消えてしまいます。
広告を見せ続けるために、サイドバーに広告をズラズラと並べたりする事もあります。でもブログによっては広告だらけだと見っとも無いですよね。
そこでサイドバーが消える前に広告のスクロールを止めて、ブラウザ内に表示させ続ける方法が編み出されたのです。
原理は、CSSの「 position: fixed; 」を使ったテクニックなんですが、STINGER5はすでに実装済みなので簡単に利用できます。
追尾広告を設置する
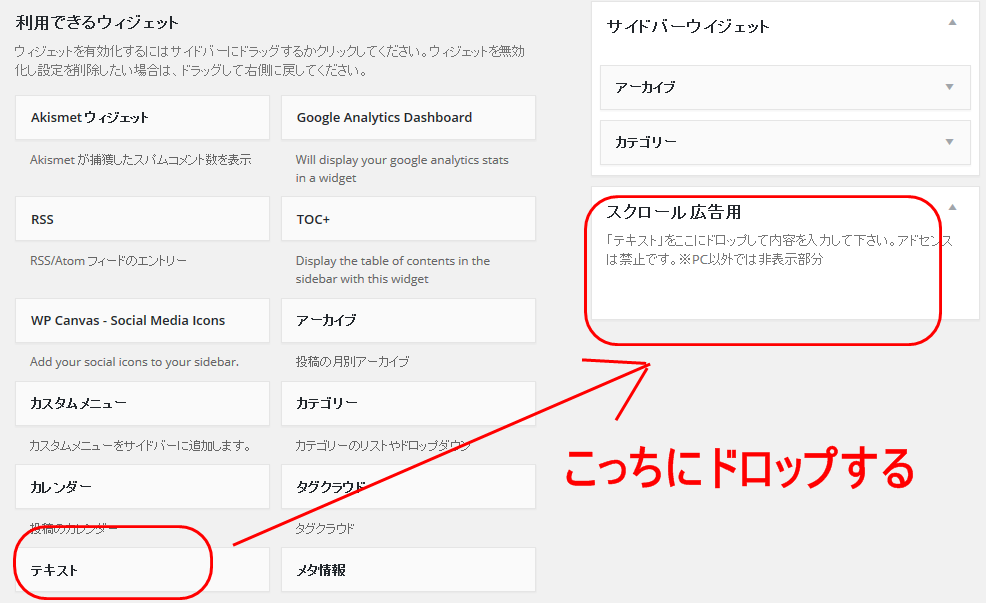
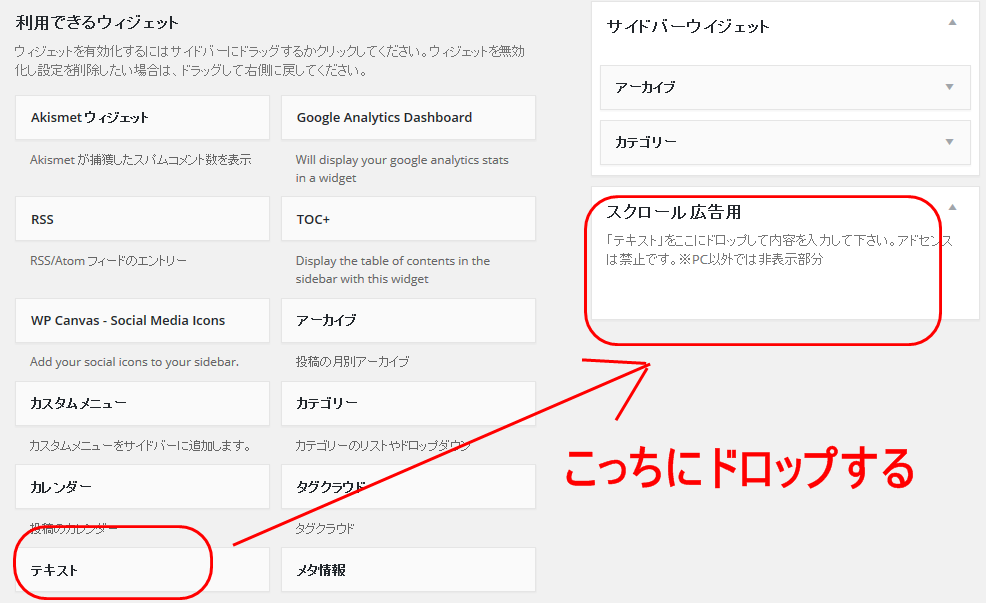
- 管理画面メニューの「外観」からウィジェットに移動します。
- スクロール広告用をクリックして、利用できるウィジェットから、テキストをドロップ。※アドセンスは規約により追尾広告が禁止されているので注意。

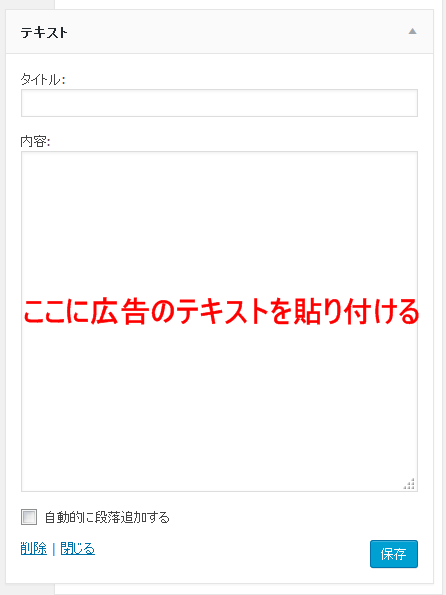
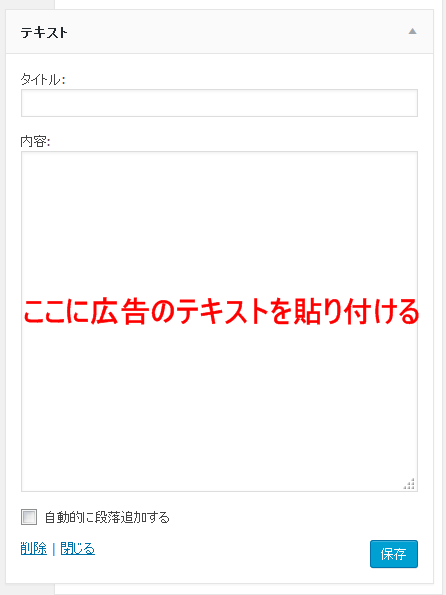
- テキストエリアに広告用のテキストを貼り付けて保存します。

最後まで広告が表示されるようになりました。
まとめ
今回は、STINGER5の方法を紹介しましたが、他の多機能なテーマなら大体実装されていると思います。実装されていない場合は、プラグインもあるので使ってみるといいでしょう。
個人的にはいやらしい広告だなと、思わないこともないのですがどうなんでしょうねw
関連記事
-

-
ヘッダー画像を広げたブログ幅に調整する【STINGER5】
ブログの一番上に付けるヘッダー画像を変更しました。 だた、そのまま変更したのでは …
-

-
知らなかった。インターネットで稼いで生活できる時代とは・・・
残念ながら現在、無職無収入のシケです。 多少の預金と実家暮らしで何とか生きていま …
-

-
STINGER5の子テーマでCSSが上手く反映されない原因を解決!
子テーマを作ったので、取り合えず文字サイズでも変更してみようと思ったのですが、な …
-

-
アイキャッチ画像を記事の先頭に自動で表示させる簡単な方法!
記事の先頭に画像があると、見栄えが良さそうだなと思います。 しかし、アイキャッチ …
-

-
WordPressのテーマをカスタマイズするなら、まず子テーマを作ろう!
そろそろブログのデザインをどうにかしたいなと思うわけですが、どうやらいきなりテー …
-

-
STINGER5をWordPressのテーマに選んでみた
WordPressをインストールして、まずやるべきは記事を書くことではなく、ブロ …