CSSを使った見出しを勉強すると、デザインの幅が広がります
2015/08/29
見出しは、ブログの可視性(Visibility)においても最重要なデザインです。
ページをぱっと見て、何が書いてあるのか分かると、読み進めようという気になります。長い記事だと、お目当ての項目を探すのにも役立ちますよね。
見出し1つで、ブログのイメージを作る事もできるので、今回はデフォルトから、オリジナルのデザインへ変更するために、見出しのデザインについて勉強してみたいと思います。
目次
CSSを設定する箇所について
当ブログで使用しているSTINGER5は、レスポンシブWebデザインです。
レスポンシブWebデザインとは、スマホやタブレットなどで変わるブラウザの幅に合わせて、ブログのレイアウトを自動的に変更するデザインの事です。
STINGER5の場合、style.cssは下記のように分岐しています。
/*media Queries タブレットサイズ*/
@media only screen and (max-width: 780px) {
横幅が最大サイズ780px用のコード
}
/*media Queries タブレットサイズ*/
@media only screen and (min-width: 380px) {
横幅が最小サイズ380px用のコード
}
/*media Queries PCサイズ*/
@media only screen and (min-width: 780px) {
横幅が最小780px用のコード
}
初期設定だと、<h2>から<h5>のCSSは、style.cssの最初の方に記述。次に最後の方のmedia Queries PCサイズの中に<h2>と<h3>のCSSを記述しています。
初期のままだと、<h2>と<h3>だけブラウザの幅が780px以上の時にデザインが変更されます。
背景色や文字関係を変えるだけなら、この2箇所を変更するだけでOKです。
CSSは後に記述した内容が優先されるので、レスポンシブに対応したい場合は、最初に全てのサイズに反映する内容を書き、サイズに合わせた内容は条件分岐の中に書いて上書きするという感じになります。
今回は、このブログのPCサイズに合わせたサンプルコードを作ってみます。
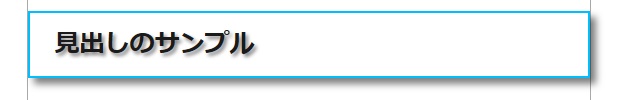
影の付いた見出し
文字とボックスの右下方向に影を付けて、立体的に見せます。
見出しのサンプル
サンプルコード
h2 {
color: #1a1a1a;
font-size: 20px;
margin-bottom: 20px;
padding: 10px 20px 10px 20px;
border: 2px solid #00BFFF;
text-shadow: 2px 2px 2px rgba(0,0,0,0.5);
box-shadow: 5px 5px 5px rgba(0,0,0,0.5);
}
解説
text-shadowとbox-shadowプロパティで影を付けます。
属性値は、水平距離・垂直距離・ぼかす距離・影の色と透過度です。
水平距離と垂直距離は、マイナスにすると反対方向に影が付きます。
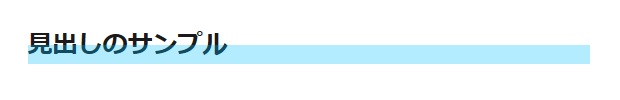
透けたアンダーライン
透かしたアンダーラインを文字にずらして重ねています。
見出しのサンプル
サンプルコード
h2 {
position: relative;
color: #1a1a1a;
font-size: 20px;
margin-bottom: 20px;
padding: 10px 20px 10px 20px;
}
h2:before {
content: '';
background: #00BFFF;
position: absolute;
height: 15px;
width: 100%;
top: 25px;
left: 20px;
opacity: 0.3;
}
解説
opacityプロパティで透過しています。
属性値は、0.0~1.0で数値が小さいほど透明度が上がります。
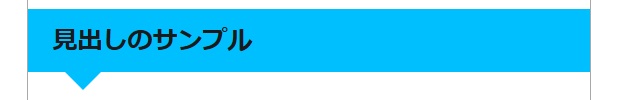
三角の吹き出し付き見出し
STINGER5の<h2>は下に三角の突起が付いて、吹き出しのようになっています。
見出しのサンプル
サンプルコード
h2 {
position: relative;
background: #00BFFF;
color: #1a1a1a;
font-size: 20px;
margin-bottom: 20px;
padding: 10px 20px 10px 20px;
}
h2:after {
content: '';
position: absolute;
border-top: 15px solid #00BFFF;
border-right: 15px solid transparent;
border-left: 15px solid transparent;
bottom: -14px;
left: 30px;
}
解説
position属性や、擬似要素については省きますが、簡単に説明すると、h2を基準座標に定めて、擬似要素afterの座標を所定の位置に設定しています。
最大のポイントは、三角形をどうやって作っているのか?です。
答えは、ボーダーの特性にあります。
上下左右のボーダーを繋げた境界は、下図のように斜めに区切られます。

ブロックの幅と高さを縮めて、ボーダーだけで表示すると、下図のように三角形4つで区切られた正方形になります。

下と左右のボーダーをtransparentで透明にすると、下向きの三角形だけが残るという訳ですね。
リボン状の見出し
リボンを巻いたようなデザインです。
見出しのサンプル
サンプルコード
h2 {
position: relative;
background: #00BFFF;
color: #1a1a1a;
font-size: 20px;
margin: 0 -10px 20px -10px;
padding: 10px 20px 10px 20px;
}
h2:before {
content: '';
position: absolute;
height: 0;
width: 0;
top: 100%;
left: 0;
border-top: 5px solid #008080;
border-right: 5px solid #008080;
border-bottom: 5px solid transparent;
border-left: 5px solid transparent;
}
h2:after {
content: '';
position: absolute;
height: 0;
width: 0;
top: 100%;
right: 0;
border-top: 5px solid #008080;
border-right: 5px solid transparent;
border-bottom: 5px solid transparent;
border-left: 5px solid #008080;
}
解説
これもボーダーを使った応用です。
左右の三角形は、ボーダーの上・右と上・左をくっ付けて作ります。
 三角形の色を少し濃くすると、影が付いて折り曲げた様に見えます。
三角形の色を少し濃くすると、影が付いて折り曲げた様に見えます。
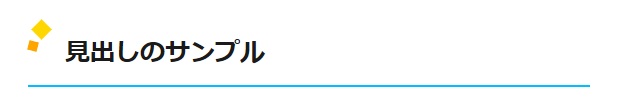
ワンポイントの付いた見出し
ピピッと二つの正方形が付いています。
見出しのサンプル
サンプルコード
h2 {
position: relative;
color: #1a1a1a;
font-size: 20px;
border-bottom: 2px solid #00BFFF;
margin-bottom: 20px;
padding: 10px 20px 10px 30px;
}
h2:before {
content: '';
position: absolute;
background: #FFD700;
height: 12px;
width: 12px;
top: 0;
left: 5px;
transform: rotate(45deg);
}
h2:after {
content: '';
position: absolute;
background: #FFA500;
height: 8px;
width: 8px;
top: 15px;
left:0;
transform: rotate(15deg);
}
解説
transformプロパティで正方形を回転させています。
それぞれの正方形の大きさや色を少し変えると、感じがでますね。
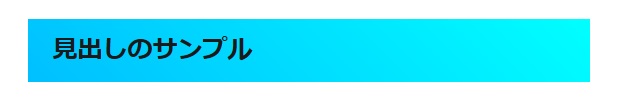
グラデーションを付ける
背景をグラデーションにすると、ちょいオシャレになります。
見出しのサンプル
サンプルコード
.h2 {
color: #1a1a1a;
background: linear-gradient(45deg, #00BFFF, #00FFFF);
font-size: 20px;
margin-bottom: 20px;
padding: 10px 20px 10px 20px;
}
linear-gradientプロパティでグラデーションを設定します。
開始色・終了色を指定するだけで簡単にグラデーションを付けてくれます。
また、デフォルトだと、上下方向に変化しますが、degで角度を指定して、方向を変える事も出来ます。
borderをリセットする
子テーマのスタイルシートを編集すると、親テーマのCSSが上書きされず、余計なボーダーが付いてしまう場合があります。
例えばSTINGER5の場合、h3には下側のボーダーが付いています。
左側だけにボーダーを付けたい場合は邪魔になるので、下のコードのようにします。
h3 {
border: none; // ここでリセット
border-left: 7px solid #2E2EFE;
}
borderにnoneを指定して一旦ボーダーを消し、改めてボーダーを使ったデザインをします。
まとめ
擬似要素やボーダーを上手く使うと、色々と面白いデザインが出来そうですね。
見出し以外にも応用できるので、ブログ全体を独自のデザインに改造してみてください。
関連記事
-

-
<dd>がインデントされない原因を修正。ついでに定義リストのデザインあれこれ
項目の説明などに定義リストを使うと、自動で改行やインデントをしてくれるので便利で …